本文同步刊載於 iT 邦幫忙第11屆鐵人賽:[30 天教你如何玩弄 Line bot API] 第 12 天:圖文選單 Rich Menus – 使用 API Request
前言
昨天介紹了 Rich Menus 利用 LINE Official Account Manager 來建立,今天來介紹如何使用 API Request 建立與使用 Rich Menus,但更多的 Rich Menus 特殊用法就要等下一篇了 XD
圖文選單 Rich Menus 列表
不知道大家會不會好奇,昨天我們用 LINE Official Account Manager 建立過,那我們使用 Rich Menus list API 到底有沒有辦法 GET 到呢?那我們就來試試看吧 ~
使用 cURL
curl -v -X GET https://api.line.me/v2/bot/richmenu/list \
-H 'Authorization: Bearer {channel access token}'
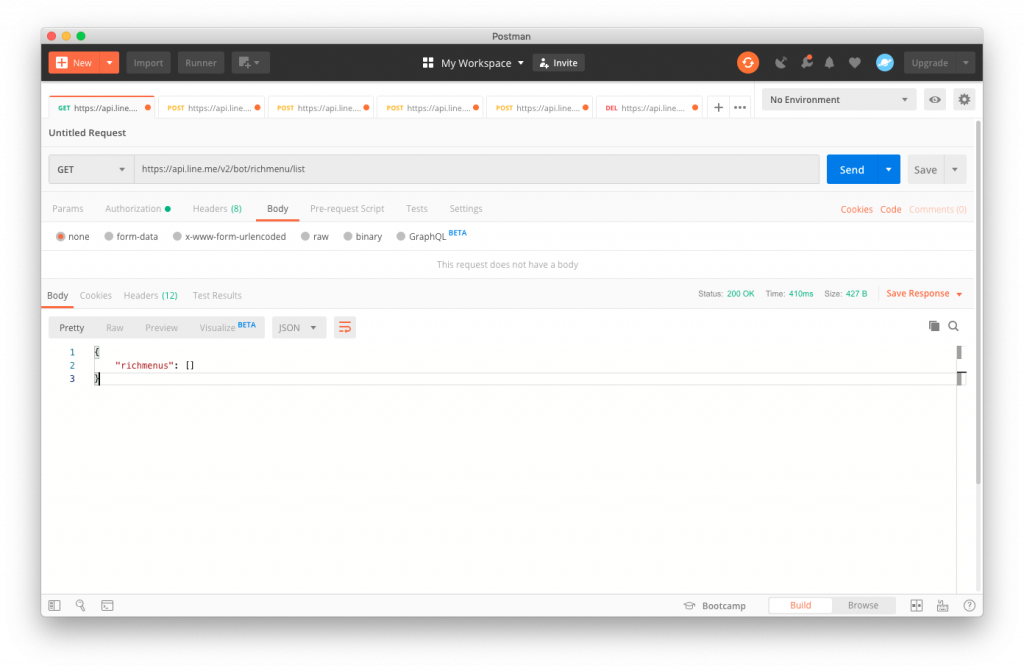
使用 POSTMAN

看來答案是不會,如果有這種需求的這邊是沒辦法辦到的。
那我們回到正題來試試看 Create 吧 ~
圖文選單 Rich Menus 建立
在此篇最難的地方我覺得就是這邊拉 ~
Rich Menus 有嚴格限制可以出現的大小只有以下幾種可以選擇
- 2500×1686
- 2500×843
- 1200×810
- 1200×405
- 800×540
- 800×270
使用 cURL
curl -v -X POST https://api.line.me/v2/bot/richmenu \
-H 'Authorization: Bearer {channel access token}' \
-H 'Content-Type: application/json' \
-d \
'{
"size": {
"width": 2500,
"height": 1686
},
"selected": false,
"name": "Nice richmenu",
"chatBarText": "Tap here",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 2500,
"height": 1686
},
"action": {
"type": "postback",
"data": "action=buy&itemid=123"
}
}
]
}'
Rich menu object 介紹
- selected: 使用者打開 Bot 是否自動開啟 Rich Menus
- name: 基本上是管理作用的欄位,不會有人看到,除非用 API 呼叫才會看到他
- chatBarText: 使用者會看到的 Rich menu 名字
- areas: Rich menu 主體的內容
Area object 介紹
- bounds: 決定點擊區域的大小
- action: 與前面章節 message 的功能大同小異
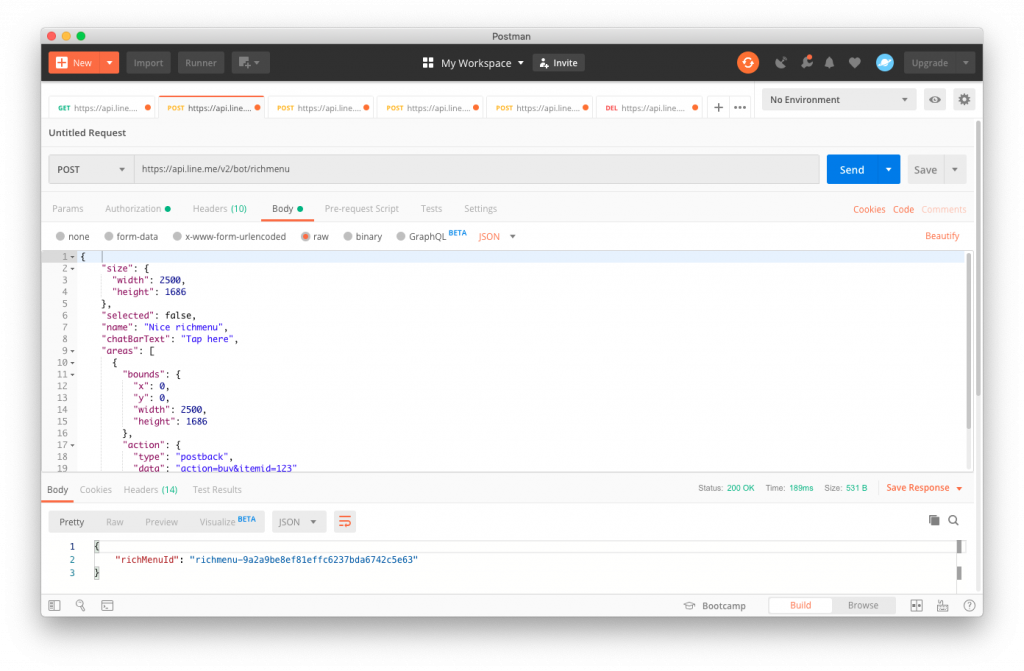
使用 POSTMAN

結果
我們得到了 Rich Menu Id 了
那接下來需要上傳圖片才有辦法使用

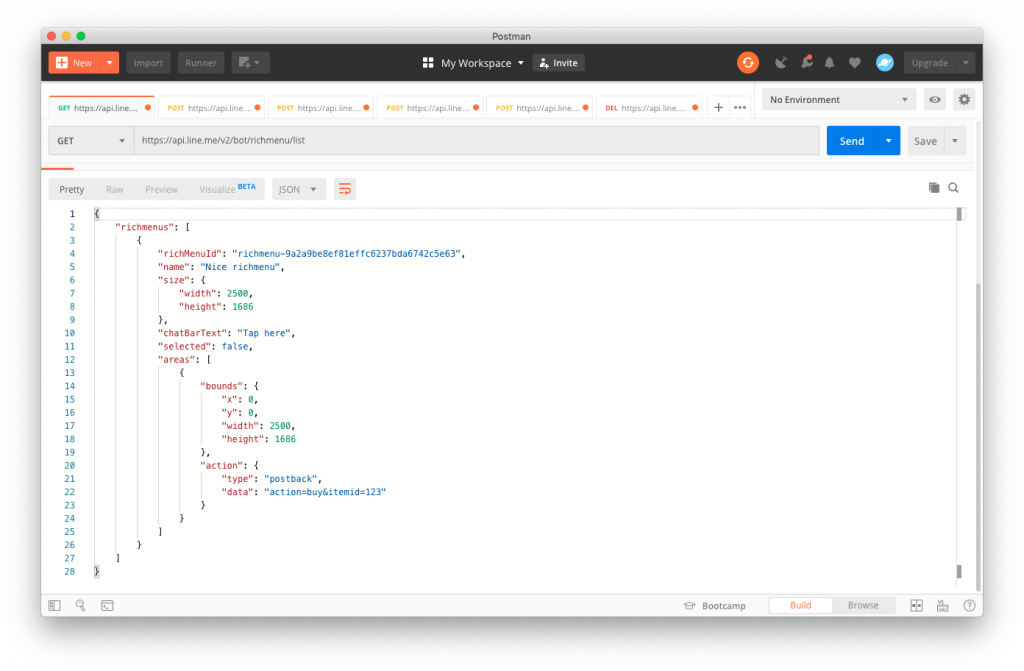
不過在上傳之前我們可以先用 list API 看一下是否有建立完成
OK! 太棒了,有建立完成並且有把我們剛剛填的 JSON 列表出來
圖文選單 Rich Menus 圖片上傳
Rich Menus 圖片大小其實有限定最大只能 1 MB,所以太大的圖片自己要先處理過呦!
並且要注意 JPEG or PNG 才有支援呦 ~
使用 cURL
curl -v -X POST https://api.line.me/v2/bot/richmenu/{richMenuId}/content \
-H "Authorization: Bearer {channel access token}" \
-H "Content-Type: image/jpeg" \
-T image.jpg
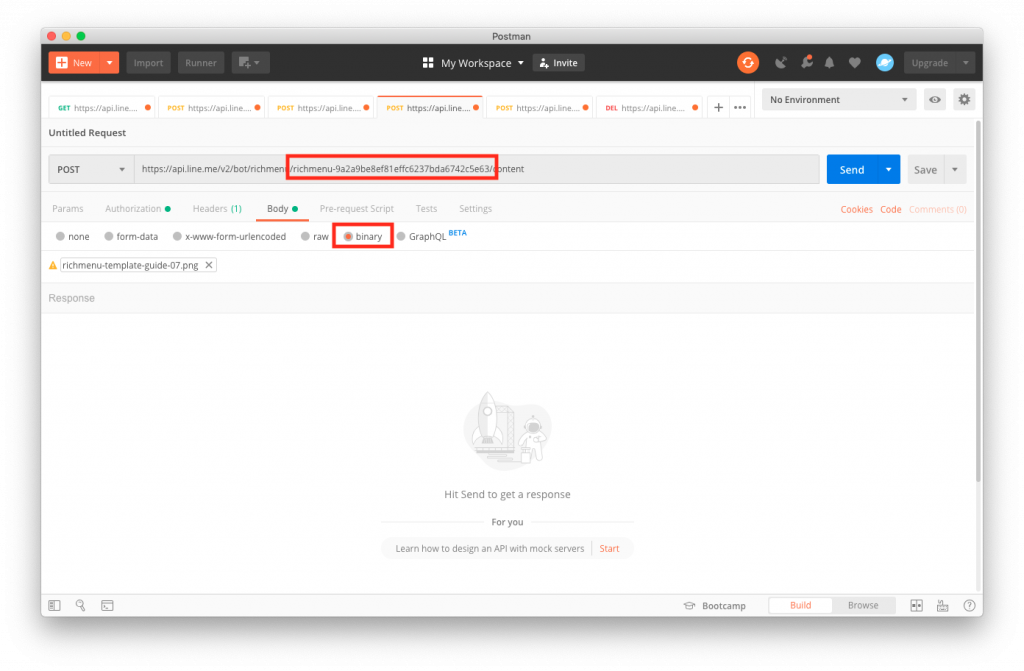
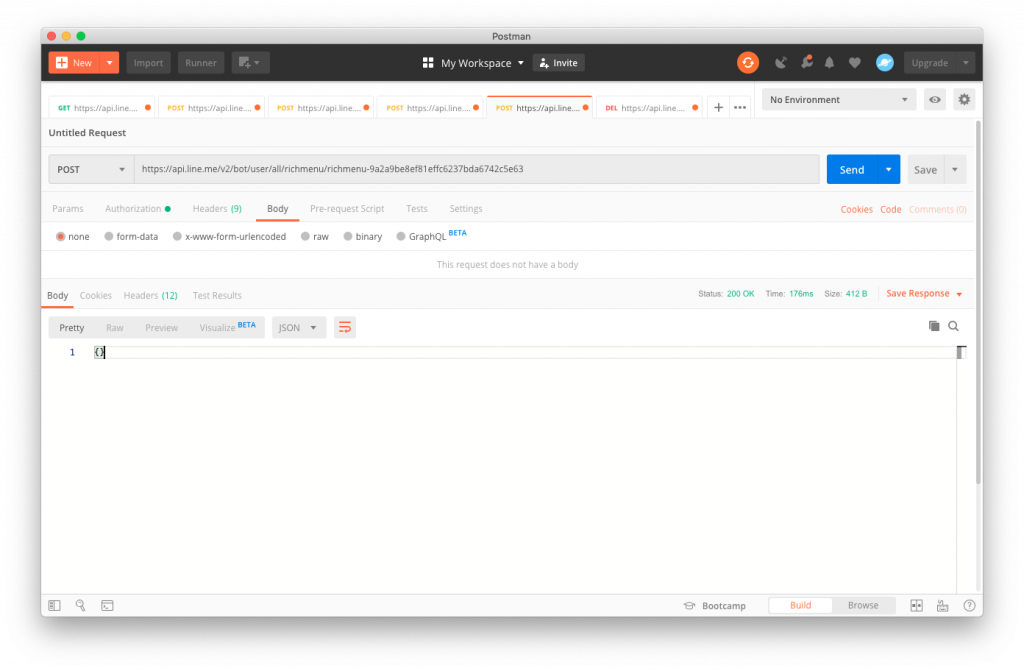
使用 POSTMAN
在這邊有幾個地方比較特別,可以從上面的 cURL 看到,這個 Request 需要直接夾帶檔案,並且是 binary 方法,與之前都使用 x-www-form-urlencoded 不太一樣,而如果本來是常用 POSTMAN 的人可能會順手選一個 form-data,因為 form-data 其實是可以夾帶檔案的,但這樣其實也不對,所以要小心一下。

設定圖文選單 Rich Menus 為預設
大家可以發現,這樣做完打開我們的 Bot 其實還是看不到 Rich Menus 的,這是因為我們還沒設定他為預設的 Rich Menus,所以我們就來設定一下
不一定要使用預設,也可以使用者丟入某個關鍵字之後用去 Call API 讓特定使用者出現 Rich Menus
使用 cURL
curl -v -X POST https://api.line.me/v2/bot/user/all/richmenu/{richMenuId} \
-H "Authorization: Bearer {channel access token}"
使用 POSTMAN

結果
好拉!現在我們來打開我們的 Bot 吧!

執得注意的地方是下方的 Tap here,是我們在 create 的時候設定的,所以是可以修改的呦!

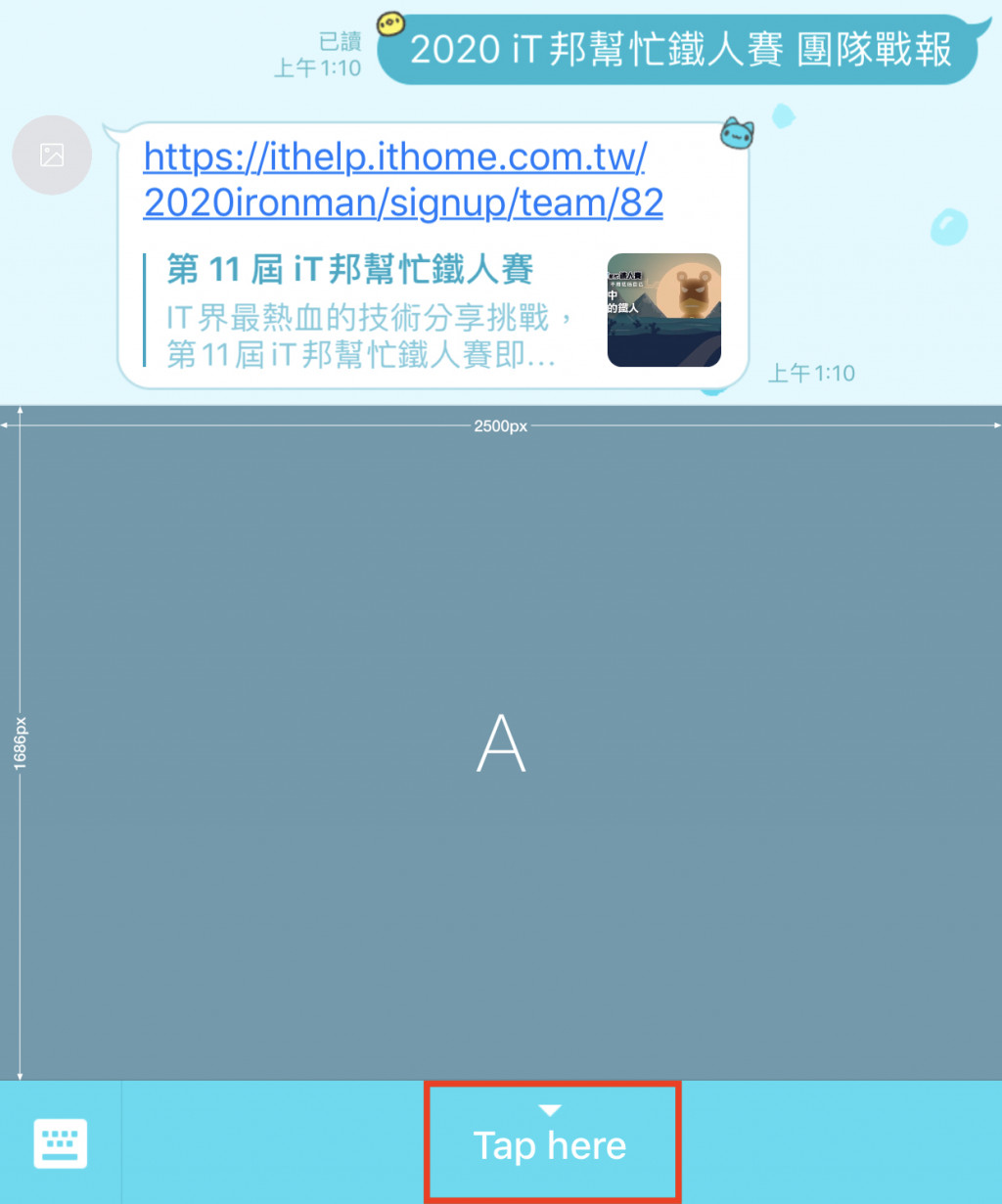
然後我們來看一下展開後!
感覺很棒吧 ~ 我們成功用 API 產生了我們的 Rich Menus 並且放上去了!
結語
用 API 放 Rich Menus 其實步驟滿多的,不過好處是這邊之後可以用程式控制開啟關閉 Rich Menus 也可以做一個 Rich Menus 列表,在程式的活用上面會比起用 LINE Official Account Manager 更有彈性,但是步驟有點多,這邊總結一下需要做哪些事情
- 首先是 create 建立一個 Rich Menus
- 有了 Rich Menus 後幫他上傳圖片
- 之後把他設定成預設的 Rich Menus
完整的三個步驟都做了以後就可以擁有 Rich Menus 了!是不是很棒 XD
參考資料
《AWS CDK 完全學習手冊:打造雲端基礎架構程式碼 IaC》
第 12 屆 iT 邦幫忙鐵人賽 DevOps 組冠的《用 CDK 定 義 AWS 架構》
第 11 屆 iT 邦幫忙鐵人賽《LINE bot 好好玩 30 天玩轉 LINE API》
一個熱愛分享的雲端工程師!