本文同步刊載於 iT 邦幫忙第11屆鐵人賽:[LINE bot 好好玩 30 天玩轉 LINE API] 第 28 天:賴滴卡製作 – 第三集 – 看回應訊息
前言
來想想今天要討論什麼好呢?
其實在昨天有使用者用了機器人之後反應怎麼都沒反應,結果發現是有一個地方處理好,今天會在這篇跟大家分享一下 ~
然後昨天的回應部分是給一個連結讓大家直接去網頁看回覆,今天就來把文章回應做起來吧!!
Line Flex 造成 400
首先先分享一下沒處理好資料的原因,有時候 API 回傳的訊息可能會是空值,這時候如果沒有處理直接喂進去就會 400 的錯誤,舉例來說:
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": forumName,
"size": "xs",
"color": "#ffffff",
"align": "center",
"gravity": "center"
}
],
"backgroundColor": "#EC3D44",
"paddingAll": "2px",
"paddingStart": "4px",
"paddingEnd": "4px",
"flex": 0,
"position": "absolute",
"offsetStart": "18px",
"offsetTop": "18px",
"cornerRadius": "100px",
"width": "48px",
"height": "25px"
}
上面的 forumName 如果是空值喂進去就會造成 400,因為 JSON 出去的時候就會是空值,所以我們需要對他做一點處理,改成如下:
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": forumName ? forumName : '',
"size": "xs",
"color": "#ffffff",
"align": "center",
"gravity": "center"
}
],
"backgroundColor": "#EC3D44",
"paddingAll": "2px",
"paddingStart": "4px",
"paddingEnd": "4px",
"flex": 0,
"position": "absolute",
"offsetStart": "18px",
"offsetTop": "18px",
"cornerRadius": "100px",
"width": "48px",
"height": "25px"
}
這樣就可以解決會 400 的問題了!
研究 Dcard API
回應 API 討論
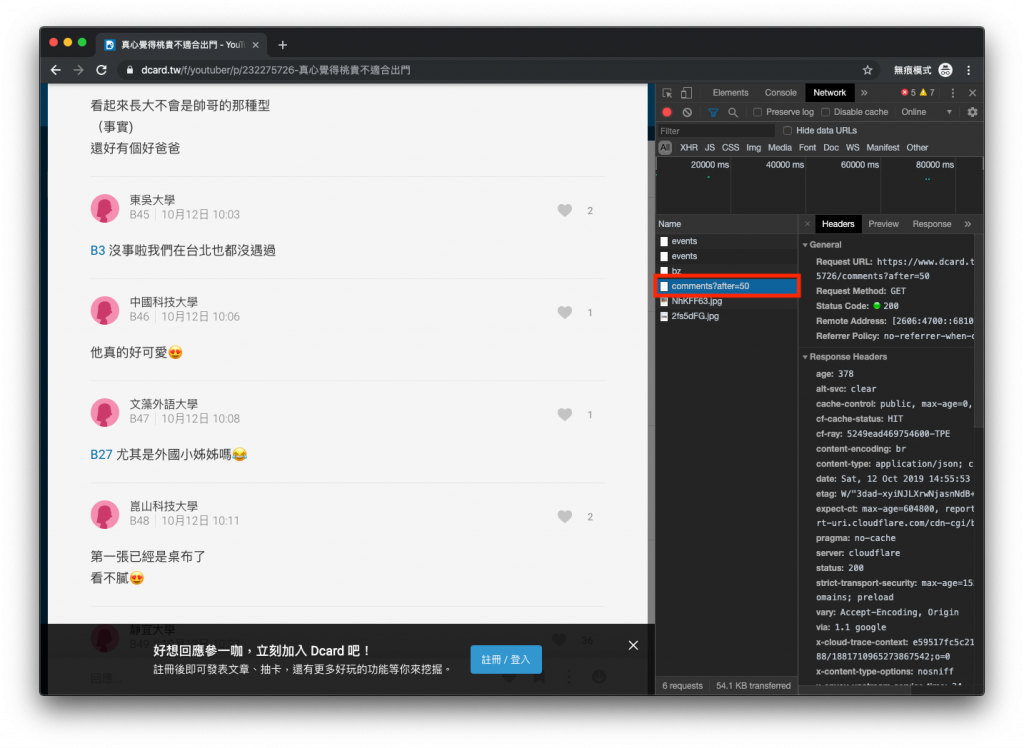
要做回應之前我們依樣需要 API,所以今天依樣來找一下 API,打開一篇文章,然後開始滾動回應頁面找找有沒有 API 的足跡!

太棒了!看起來我們又找到 API 拉!
API 的 URL 是
https://www.dcard.tw/_api/posts/232275726/comments?after=50
看起來這個 API 需要文章的 id 與在哪一篇之前的參數
來比對一下昨天的 API 好了
https://www.dcard.tw/_api/posts?popular=false&limit=30&before=232275378
感覺 limit 的參數好像可以用來試試看好了!
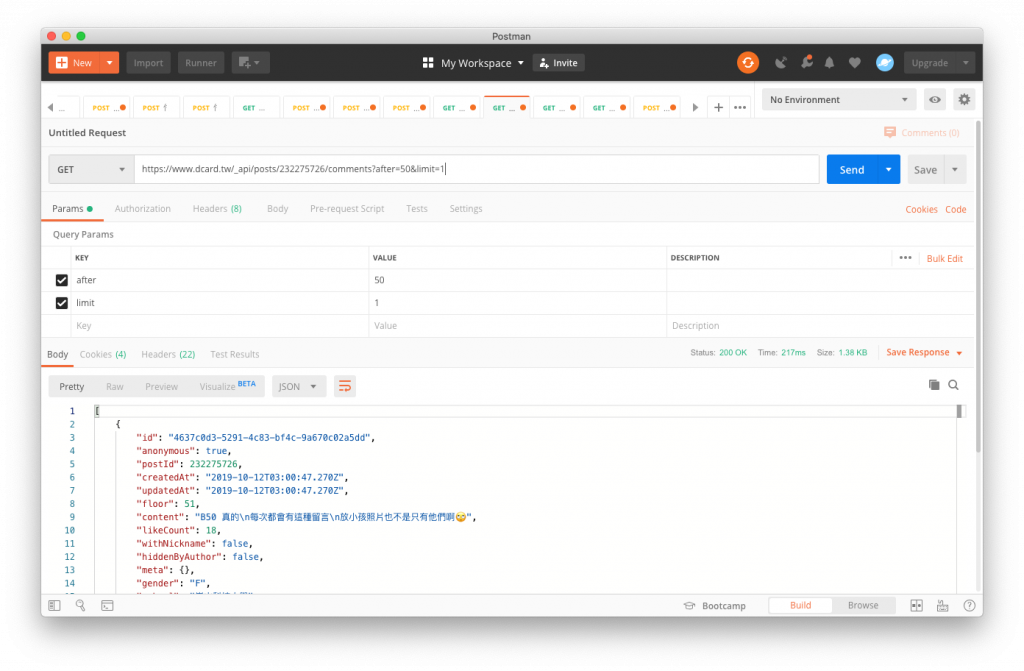
組合一下
https://www.dcard.tw/_api/posts/232275726/comments?after=50&limit=1

太棒了!看起來可以噎!
Dcard 回應 UI 製作
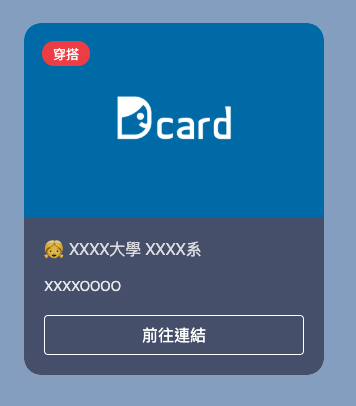
那我們來設計一下 UI 的部分好了!

就這樣好了 XD 讓我偷懶一下!
這邊的想法是如果男生用一個男孩的頭代替,女生就用一個女孩的頭代替,那這樣要怎麼完成這個呢?
其實就做一個樣板字串(template strings)就好了!
先上結果!
${dcard.gender === 'M' ? '?' : '?'} ${dcard.school ? dcard.school : ''} ${dcard.department ? dcard.department : ''}`
這邊忘記有沒有講過了,不過還是可以分析一下,這邊主要希望的是可以得到
? XXXX大學 XXXX系
首先我們有的資料是
dcard.gender 會是 M 或是 F
dcard.school 會是學校名稱ㄑ
dcard.department 會是科系名稱
所以說把上面的程式拆開來看
${dcard.gender === 'M' ? '?' : '?'}
這樣就可以做到如果 dcard.gender 是 M 就 return ? 反之就是 ?
另外兩個上面就解釋過拉!
所以整合以上就可以把它做出來拉 ~
有興趣歡迎加入看看啊 ~
試用看看有問題歡迎下面留言,有希望的功能也可以呦!
《AWS CDK 完全學習手冊:打造雲端基礎架構程式碼 IaC》
第 12 屆 iT 邦幫忙鐵人賽 DevOps 組冠的《用 CDK 定 義 AWS 架構》
第 11 屆 iT 邦幫忙鐵人賽《LINE bot 好好玩 30 天玩轉 LINE API》
一個熱愛分享的雲端工程師!