啟動 Docker VS Code Server
如果想要簡單啟動一台內建含有 VS Code Server 的 Docker Instance 可以直接使用以下指令
$ mkdir -p ~/.config $ docker run -it --name code-server -p 127.0.0.1:8080:8080 \ -v "$HOME/.config:/home/coder/.config" \ -v "$PWD:/home/coder/project" \ -u "$(id -u):$(id -g)" \ -e "DOCKER_USER=$USER" \ codercom/code-server:latest
開啟網頁版本 VS Code Server
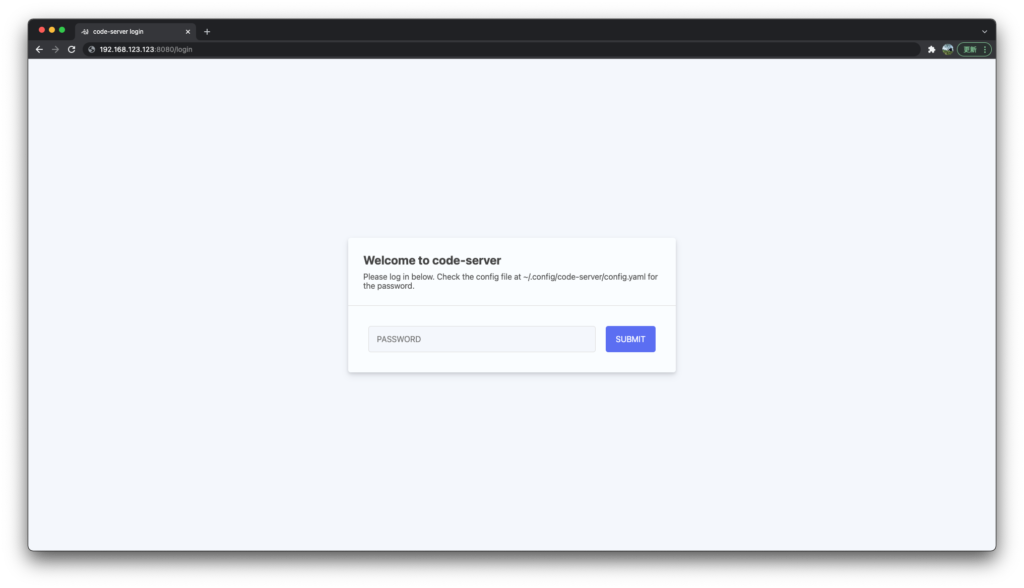
使用 Chrome 開啟 http://127.0.0.1:8080 或是本地 IP 位置假設我的 IP 是 192.168.123.123 就可以使用 http://192.168.123.123 開啟後會有一個登入畫面顯示需要登入

使用 Console 取得 Password
$ awk "/password:/{print}" $HOME/.config/code-server/config.yaml
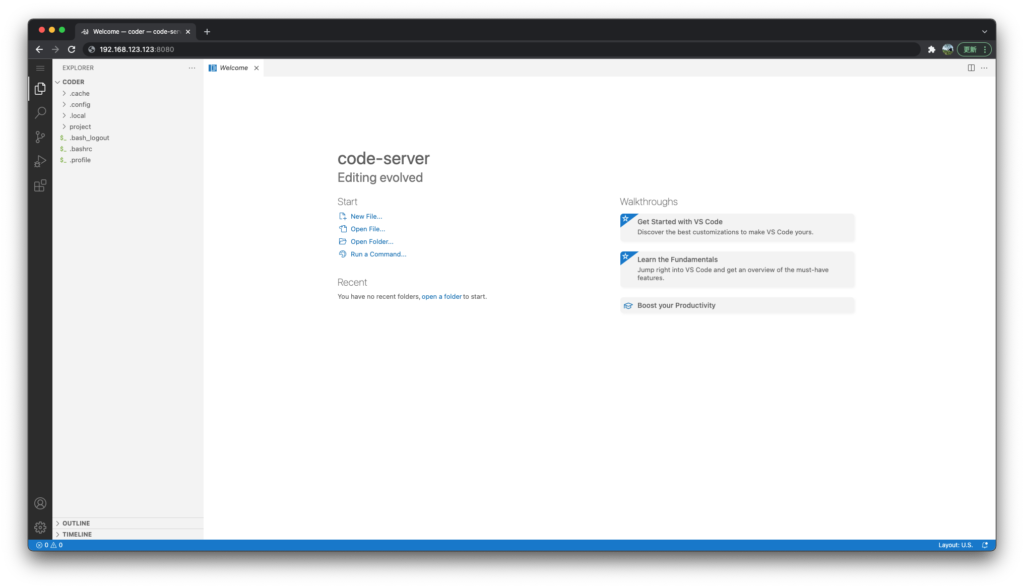
登入後

啟動外網可連線的 Docker VS Code Server
修改一下啟動指令改成 Bind 0.0.0.0
$ mkdir -p ~/.config $ docker run -it --name code-server -p 0.0.0.0:8080:8080 \ -v "$HOME/.config:/home/coder/.config" \ -v "$PWD:/home/coder/project" \ -u "$(id -u):$(id -g)" \ -e "DOCKER_USER=$USER" \ codercom/code-server:latest
參考資料
《AWS CDK 完全學習手冊:打造雲端基礎架構程式碼 IaC》
第 12 屆 iT 邦幫忙鐵人賽 DevOps 組冠的《用 CDK 定 義 AWS 架構》
第 11 屆 iT 邦幫忙鐵人賽《LINE bot 好好玩 30 天玩轉 LINE API》
一個熱愛分享的雲端工程師!