本文同步刊載於 iT 邦幫忙第11屆鐵人賽:[LINE bot 好好玩 30 天玩轉 LINE API] 第 10 天:回覆訊息我最快
前言
今天要來介紹一個通常很少在其他機器人看到的功能,他叫做 quick reply,顧名思義就是一個快速回覆的功能,在這篇還會加入之前沒有提到的 postback 說明來讓大家了解怎麼使用神奇的 postback event
quick reply
return client.replyMessage(replyToken,
{
type: 'text',
text: 'Quick reply sample ?',
quickReply: {
items: [
{
type: 'action',
action: {
type: 'postback',
label: 'ithome Clarence 鐵人賽',
data: 'action=url&item=clarence',
text: 'ithome Clarence 鐵人賽'
}
},
{
type: 'action',
action: {
type: 'message',
label: 'ithome Clarence',
text: 'https://ithelp.ithome.com.tw/users/20117701'
}
},
{
type: 'action',
action: {
type: 'camera',
label: 'Send camera'
}
},
{
type: 'action',
action: {
type: 'cameraRoll',
label: 'Send camera roll'
}
},
{
type: 'action',
action: {
type: 'location',
label: 'Send location'
}
}
]
},
}
);
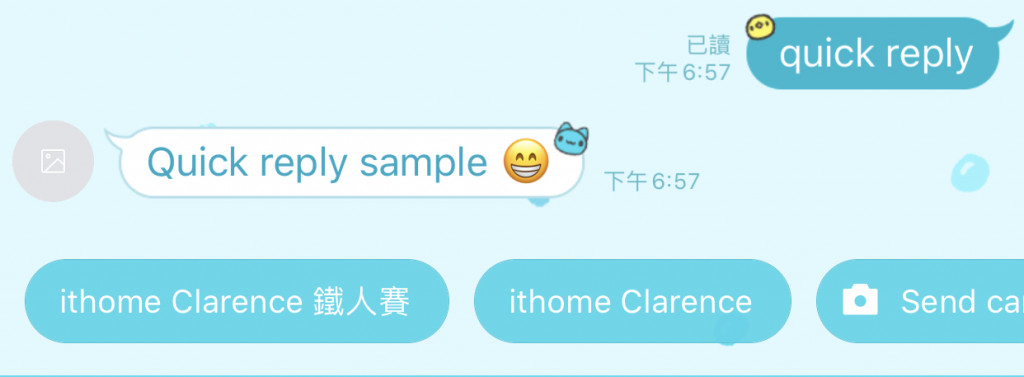
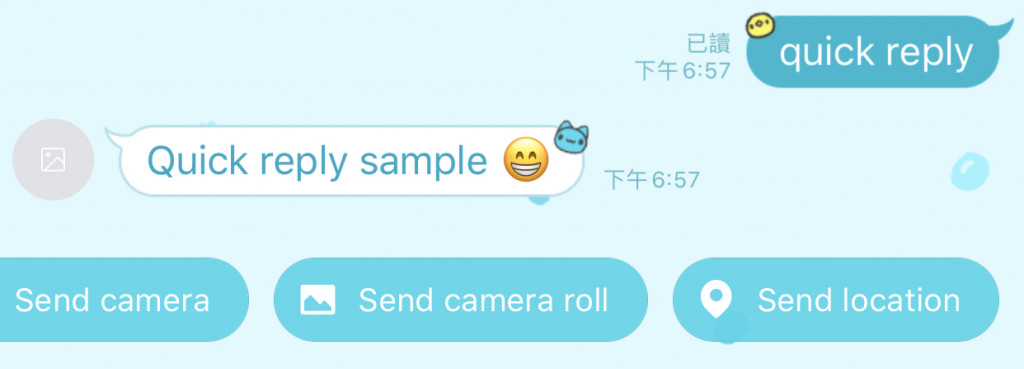
以上是 quick reply 的範例,我們把這邊分成幾個部分來討論,分別是 postback, camera, cameraRoll, location
使用出來的範例如圖,下面是可以滑動的


postback
postback type 配合的是 postback event,這個 event 的特色是它是直接讓 Server 收到訊息,有別於前幾個章節介紹的文字處理功能,這個地方可以參考一下使用,如果這個 event 不希望被使用者看到指令就可以用這個 type,另一種情況是一個指令裡面想要有很多參數使用,可以由下面的範例看到我這次的 data 包含了兩個參數分別是 action 與 item,所以如果是有很多參數的情況下就可以用此方法,可以用的情況有非常多種,例如今天我們想要把使用者的 ID 帶入進去其實也是可以的,這部分可以放心不會被使用者看到,又可以放很多的參數,在資料處理上面相信應該是一個不錯的方法。
{
type: 'action',
action: {
type: 'postback',
label: 'ithome Clarence 鐵人賽',
data: 'action=url&item=clarence',
text: 'ithome Clarence 鐵人賽'
}
}
講完使用情境跟位置後,我們就來談談怎麼處理他吧,可以在下方的程式碼中看到,其實我用了一個 querystring.parse 來處理,這個指令原本是用來處理網頁的 querystring 的
相信大家一定看過網頁上出現像是這樣子的網址 https://ithelp.ithome.com.tw/2020ironman/signup/team/82?page=1,此網址代表要到 page 1,在 postback 用了同樣的工法處理,例如:action=url&item=clarence,表示目前要做 url 取得,項目是 clarence,以上為一個範例,並沒有限制撰寫的方法,大家可以思考怎麼處理,比較順暢 XD ~
順便打個廣告,如果想要知道 API 設計可以看看我之前的心得分享 TRITON HO 的技術淺談-RESTFUL(6/29 台北場)- 心得分享,或許可以給大家一點設計靈感
case 'postback':
let data = querystring.parse(event.postback.data);
if (data.action === 'url' && data.item === 'clarence') {
return client.replyMessage(event.replyToken, {
type: 'text',
text: 'https://ithelp.ithome.com.tw/users/20117701/ironman/2634'
});
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: `Got postback: ${JSON.stringify(data)}`
});
Camera
基本上就是一個開啟 Camera 的功能,如果需要使用者提供圖片給 Bot 就可以使用這個 type,當使用者按下圖片的時候會傳送照片給我們的 Bot 就可以用 type image 來處理照片了!

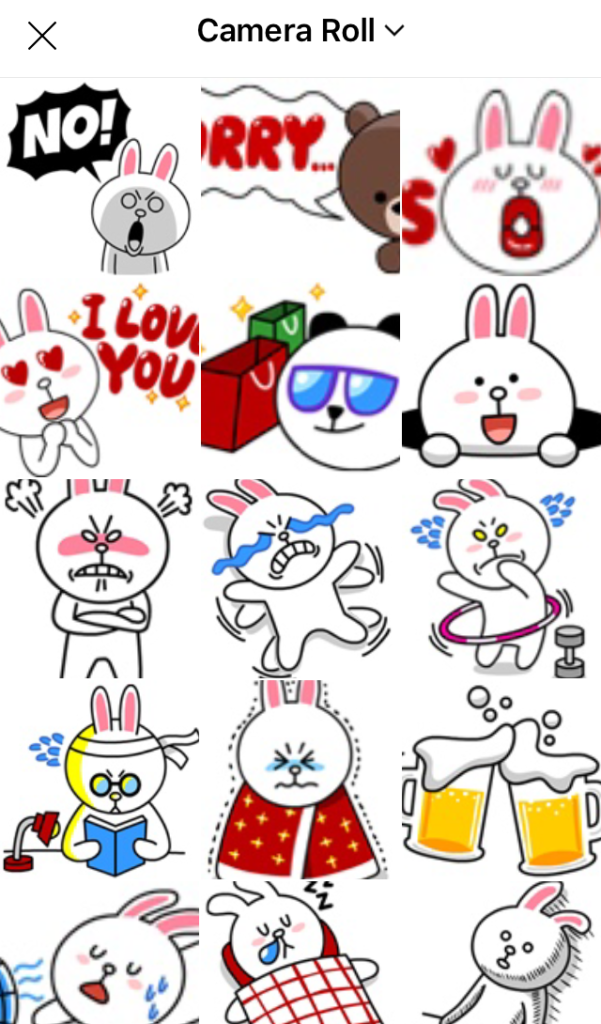
Camera Roll
功能與 camera 差不多,簡單來說就是一個開啟相簿的功能拉 ~
按下去之後使用者按下傳送就可以傳送照片過來,而就跟前一個一樣可以使用 type image 來處理照片

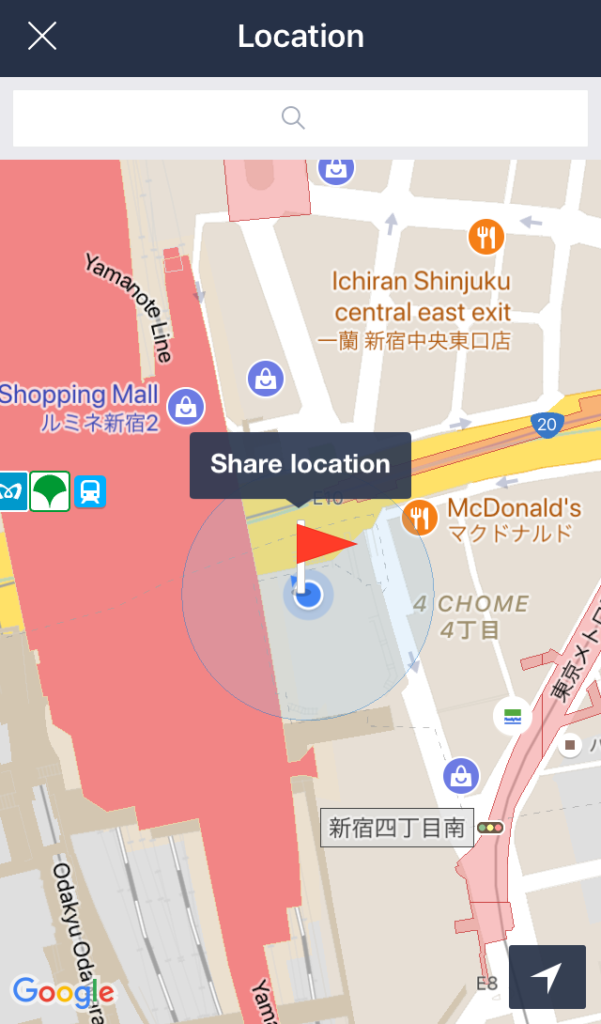
location
lcation 功能就是可以傳送位置給 Server 拉,處理方法可以回顧前面章節的 event

參考資料
Using the LINE URL scheme
Using quick replies
messaging-api items-object
《AWS CDK 完全學習手冊:打造雲端基礎架構程式碼 IaC》
第 12 屆 iT 邦幫忙鐵人賽 DevOps 組冠的《用 CDK 定 義 AWS 架構》
第 11 屆 iT 邦幫忙鐵人賽《LINE bot 好好玩 30 天玩轉 LINE API》
一個熱愛分享的雲端工程師!